|
ТОП 9 классных, удобных и полезных CSS генераторов
|
|
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 20 Окт 2012, в 9:06 PM |
№ 1 | Ниже приведен список девяти действительно классных генераторов CSS, которые помогут сделать вашу жизнь в качестве веб-дизайнера гораздо проще.
Они лучшие из веб-сайтов для ленивых разработчиков стилей, как я  . .
И так начнем  !!! !!!
1. CSS3 Generator

Мой самый любимый генератор, он позволит вам создавать практически каждую CSS3 функцию, таких как (box-shadow, border-raduis, text-shadow, font-face, transition, селекторы и градиенты)!!!
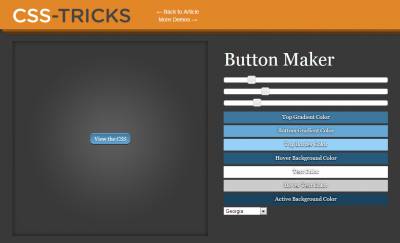
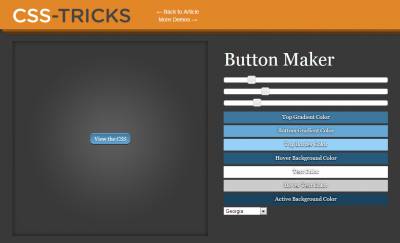
2. CSS Button Generator

На втором месте у нас генератор для создание кнопок.
Он позволит вам создавать CSS3 кнопки добавить к ним градиенты, тени и закругленные углы.
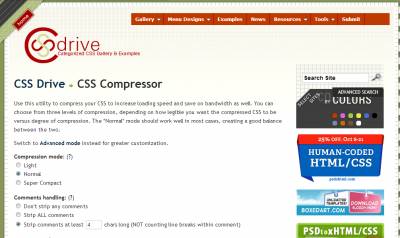
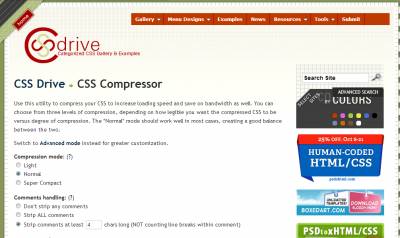
3. CSS Compressor

Это является обязательным для всех, кто желает ускорить свой сайт немного.
Просто скопируйте и вставьте свой CSS код в форму и она будет сжимать его для вас.
Потом просто скопируйте и вставьте сжатый код обратно в вашу таблицу стилей.
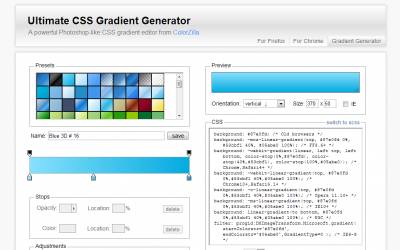
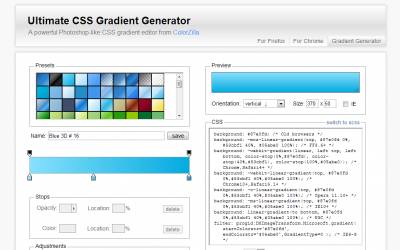
4. CSS Gradient Generator

Этот CSS генератор позволит вам создавать CSS градиенты на основе градиентов в Photoshop.
И генерирует код таким образом что вы за просто сможете скопировать и вставить код в ваш у таблицу стилей.
5. CSS Border Radius

На пятом месте у нас генератор CSS углов(border-radius).
Создание закругленных углов с CSS довольно легко, когда вы делаете все углы одинаковых размеров, однако, если вы хотите только 2 закругленных углов или чтоб у каждого угла был свой размер то этот процесс становится немножко сложнее, раздражающим и к вам на помощь идет этот простенький но полезненький и удобный генератор  . .
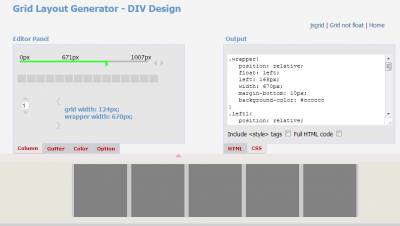
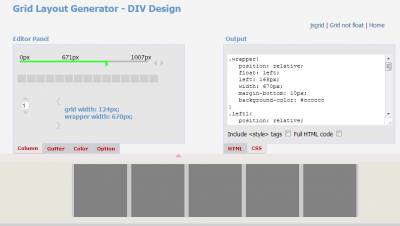
6. Grid Generator

Есть много таких сайтов, но я люблю этот в связи с тем что он прост в использовании. Это поможет вам в создании сетей / столбцов.
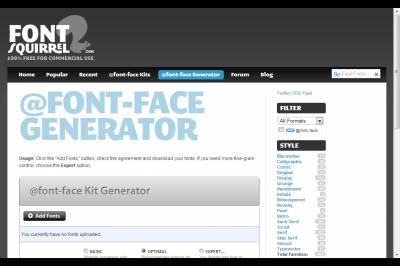
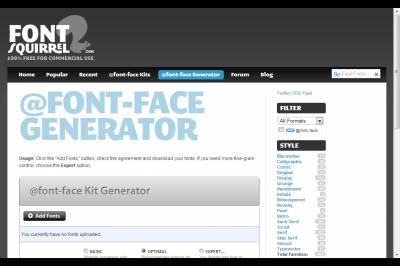
7. @Font-Face Kit Generator

Это действительно круто! Он позволит вам загружать шрифты и преобразует их и дает вам CSS, чтобы помочь вам реализовать шрифты на ваших сайтах.
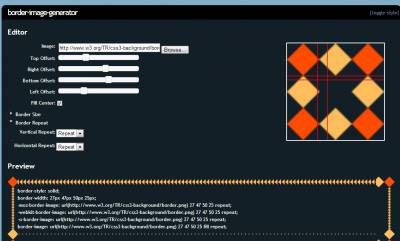
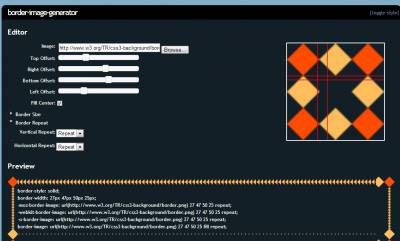
8. Border Image

Создание границы изображения может быть реальной болью - я всегда делал это с помощью фонового изображения для родителей (div), а затем установив (padding) на ребенка (div) - однако, вы также можете сделать это прямо с CSS. Этот генератор границ изображения позволяет загрузить изображение, которое вы хотите использовать, и установить смещения для разных сторон.
9. CSS3 Maker

Еще один хороший CSS3 генератор, который делает много различных функций CSS3 - тени, шрифты, градиенты ... и т.д.
| |
| Al-Sher | Репутация: 25 · Награды: 5 · Группа: «Администраторы» · 20 Окт 2012, в 9:12 PM |
№ 2 | Ну ты и ленивый 
| |
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 20 Окт 2012, в 9:12 PM |
№ 3 | Al-Sher, да уж столько написал и ленивый 
| |
|
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 21 Окт 2012, в 2:21 PM |
№ 5 | Al-Sher, да border-radius устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном. http://htmlbook.ru/css/border-radius
| |
| Al-Sher | Репутация: 25 · Награды: 5 · Группа: «Администраторы» · 21 Окт 2012, в 2:32 PM |
№ 6 | Bilbao111, в таком случае дивчики должны помочь 
| |
| Sys | Репутация: 20 · Награды: 1 · Группа: «Администраторы» · 23 Окт 2012, в 7:38 PM |
№ 7 | Bilbao111, сколько написал-то?))) Ерунда всё это 
Самый хороший CSS генератор у веб дизайнера это его Firefox! Ну или Google Chrome с плагином FireBug 
| |
| Al-Sher | Репутация: 25 · Награды: 5 · Группа: «Администраторы» · 23 Окт 2012, в 8:48 PM |
№ 8 | Sys, самый лучший это мозг  если знать языки программирования то это лисы и буги ерунда если знать языки программирования то это лисы и буги ерунда 
| |
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 24 Окт 2012, в 5:33 PM |
№ 9 | ну можно иметь мозг, знать языки но пользоваться этими генератороми для быстрой работы 
| |
| Sys | Репутация: 20 · Награды: 1 · Группа: «Администраторы» · 25 Окт 2012, в 9:30 PM |
№ 10 | Al-Sher, ты не прав, любой программист пользуется дебаггером, уж я-то об этом кое что знаю, а тот-же FireBug это дебаггер для HTML, Java-Script, CSS и т.п. 
>>ну можно иметь мозг, знать языки но пользоваться этими генератороми для быстрой работы 
Генераторы по своему обычаю генерируют вместе с полезным кодом - бесполезный, а еще и ко всему нечитаемый, сгенерируешь а потом еще раз сам перепишешь что-бы в будущем можно было хоть что-то в нём найти (в коде)
| |
| Al-Sher | Репутация: 25 · Награды: 5 · Группа: «Администраторы» · 25 Окт 2012, в 9:40 PM |
№ 11 | Цитата Sys Al-Sher, ты не прав, любой программист пользуется дебаггером
возможно и каждый, но не каждому это надо, к примеру можно ими проверять код для более точных результатов, но никак не писать коды с помощью их (вот такое мое мнение  ) )
| |
| Sys | Репутация: 20 · Награды: 1 · Группа: «Администраторы» · 25 Окт 2012, в 11:39 PM |
№ 12 | Ну это да, однако если я и пишу CSS то только пользуясь FireBug'ом, потому как он для этого куда удобнее блокнота  Да и полезное у него свойство - что сделал то и увидел Да и полезное у него свойство - что сделал то и увидел
| |
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 25 Окт 2012, в 11:57 PM |
№ 13 | Sys, я ее использую для просмотра кодов на других сайтах 
| |
| Bilbao111 | Репутация: 0 · Награды: 1 · Группа: «Администраторы» · 09 Ноя 2012, в 8:04 PM |
№ 14 | но скажите что CSS Compressor очень полезен... он удаляет не нужные пробелы в css и делает ее более легким
| |
| Al-Sher | Репутация: 25 · Награды: 5 · Группа: «Администраторы» · 09 Ноя 2012, в 9:35 PM |
№ 15 | Bilbao111, 1 пробел= 1символу = 1 байт а это немного 
| |



 .
.  !!!
!!!