| Каталог файлов / Все для uCoz / Скрипты для uCoz | |
Подсветка кода от Google-Code + улучшение внешнего вида функции CODE для uCoz |
Скачать | Размер: 7.5 Kb | Добавлено: 09 Ноя 2012 | Источник: http://www.center-dm.ru |
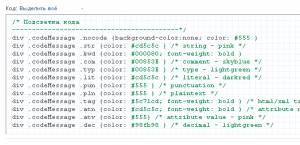
Привет сегодня мы подключим подсветку синтаксиса кода и улучшим внешний вид отображение кода под функцией CODE.Поставим подсветку от http://net.tutsplus.com который адаптирован под систему uCoz. 1. Начнем с подключение JS:Разместите этот код перед закрывающим тегом </body> : Code <script src="http://www.in-ucoz.ru/js/code_cdm.js"></script> <script type="text/javascript"> function selectCode(a){ var e=a.parentNode.parentNode.getElementsByTagName('code')[0]; if(window.getSelection){ var s=window.getSelection(); if(s.setBaseAndExtent){ s.setBaseAndExtent(e,0,e,e.innerText.length-1); }else{ var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange®;} }else if(document.getSelection){ var s=document.getSelection(); var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange®; }else if(document.selection){ var r=document.body.createTextRange(); r.moveToElementText(e); r.select();}} // Замена Code на Выделить всё... codediv=document.getElementsByTagName('div'); for(i=0;i<codediv.length;i++){ if(codediv[i].className=="bbCodeBlock"){ s=codediv[i].innerHTML; s=s.replace(/>Code</g,'><a href="#" onclick="selectCode(this);return false;">Выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->'); codediv[i].innerHTML=s;}} $(function() {prettyPrint();}); </script> 2. Теперь установим CSS:Теперь нам следует прописать css стили ячейки с кодом и саму подсветку определённых тегов, для белого варианта, автор скрипта решил создать подсветку схожую с подсветкой кода в программе Notepad++ Code /* Подсветка кода ------------------------------------------*/ div .codeMessage .nocode {background-color:none; color: #555 } div .codeMessage .str {color: #cd5c5c } /* string - pink */ div .codeMessage .kwd {color: #000080; font-weight: bold } div .codeMessage .com {color: #00853E } /* comment - skyblue */ div .codeMessage .typ {color: #00853E } /* type - lightgreen */ div .codeMessage .lit {color: #cd5c5c } /* literal - darkred */ div .codeMessage .pun {color: #555 } /* punctuation */ div .codeMessage .pln {color: #555 } /* plaintext */ div .codeMessage .tag {color: #5c71cd; font-weight: bold } /* html/xml tag - lightyellow */ div .codeMessage .atn {color: #cd5c5c; font-weight: bold } /* attribute name - khaki */ div .codeMessage .atv {color: #555} /* attribute value - pink */ div .codeMessage .dec {color: #98fb98 } /* decimal - lightgreen */ /* Specify class=linenums on a pre to get line numbering */ ol.linenums { margin-top: 0; margin-bottom: 0; color: #AEAEAE } /* IE indents via margin-left */ li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none } /* Alternate shading for lines */ li.L1,li.L3,li.L5,li.L7,li.L9 { } /* Выделение кода ------------------------------------------*/ /* webkit, opera, IE9 */ .codeMessage ::selection { background:#C0C0C0; } /* mozilla firefox */ .codeMessage ::-moz-selection { background:#C0C0C0; } Теперь приступим к улучшению внешнего вида. Всем известно что для отображения кода в форуме, в комментариях, в новостях и т.д. мы используем bb-код code. Ну так будем улучшать вид отображения. 1. Это вставим в CSS, в самый низ:Code /* Ячейка с кодом ------------------------------------------*/ .bbCodeName { padding:0!important; /* - запрещаем внутренние отступы */ margin-bottom:5px; /* - нижний внешний отступ */ } .codeMessage { margin: 0px 0px 15px 0px; /* - нижний внешний отступ */ padding:5px 10px; /* - внутренние отступы */ border:1px solid #CEE7EC!important; /* - рамка вокруг ячейки кода */ background:#fff url(http://www.center-dm.ru/sites/fon_code.gif); /* - фон ячейки кода*/ font:11px Verdana,Arial,sans-serif; /* - шрифт и его размер */ text-align:left; /* - прижимаем текст к правой стороне */ color:#555; /* - цвет текста */ } А этим JS кодом мы заменим "Code" на ссылку выделение кода(Выделить все). 2. Вставим этот JS код перед закрывающим </body> тегом :Code <script type="text/javascript"> function selectCode(a){ var e=a.parentNode.parentNode.getElementsByTagName('code')[0]; if(window.getSelection){ var s=window.getSelection(); if(s.setBaseAndExtent){ s.setBaseAndExtent(e,0,e,e.innerText.length-1); }else{ var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange®;} }else if(document.getSelection){ var s=document.getSelection(); var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange®; }else if(document.selection){ var r=document.body.createTextRange(); r.moveToElementText(e); r.select();}} // Замена Code на Выделить всё... codediv=document.getElementsByTagName('div'); for(i=0;i<codediv.length;i++){ if(codediv[i].className=="bbCodeBlock"){ s=codediv[i].innerHTML; s=s.replace(/>Code</g,'><a href="#" onclick="selectCode(this);return false;">Выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->'); codediv[i].innerHTML=s;}} </script> Скрипт прошел успешное тестирования в браузерах:
|
| 3 комментария | ||
|
Up!
|