|
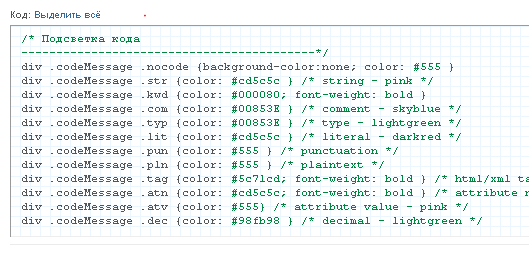
Кнопка "Еще" подгружает материалы модуля онлайн игры. Изначально скрипт был написан ребятами сайта ujs, но я решил немного переделать его по своему и получилось довольно таки хорошо. Привет сегодня мы подключим подсветку синтаксиса кода и улучшим внешний вид отображение кода под функцией CODE. Все знакомы с недостатками "осла" IE... Вот скрипт советующий гостью зашедшему на сайт этим "браузером" поменять ее на Google Chrome. Скрипт с cookie, то есть с запоминанием: совет показывается лишь один раз.
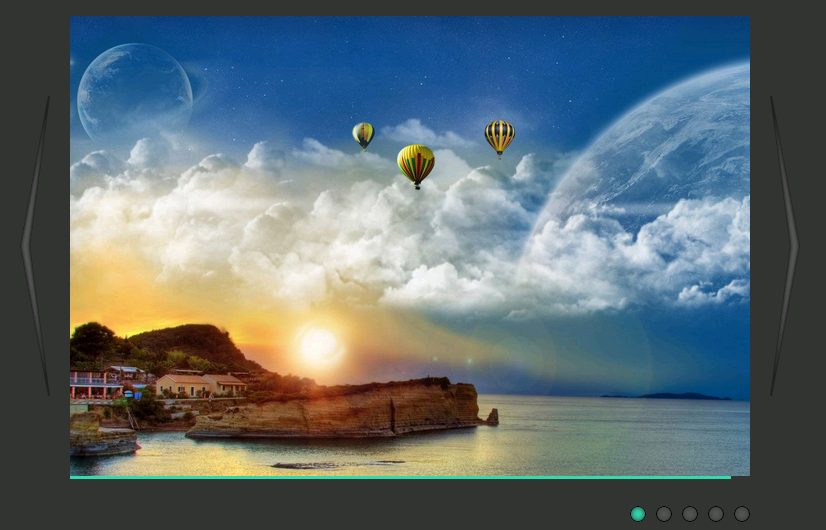
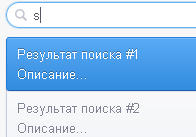
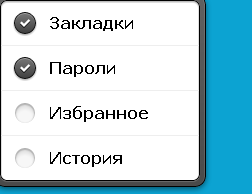
Это очень полезный скрипт. Он дает возможность установить автообновление для любого модуля сайта, в любую часть сайта. Это хорошо, когда слайдшоу имеет удобную навигацию. Это jQuery 3D слайдер и слайдшоу, которое соответствует представлению крутого слайдера. Под изображением есть индикатор, который показывает, сколько времени до следующего слайда. По заполнению голубой полоски куб переворачивается. А можно переключать слайды самостоятельно: для этого есть специальная навигация, причем два варианта. Один вариант – стрелки слева и справа, а второй – 5 кругов. Каждый соответствует своему слайду. Вид материалов для Каталога файла, новостей ну может подойти и для других модулей. Даже не знаю, где такую ленту можно использовать, но это очень красиво. Ленточка Canvas + CSS3 следует за курсором, и двигается, как по ветру. Такой эффект можно умудриться установить фоном сайта. Вернее, оптически это будет выглядеть как фон, а конкретно по коду это будет просто один из слоев на странице. За HTML5 будущее веб-дизайна, это лишь простой пример использования Canvas. Сделать в форме поиска выпадающее меню с результатами или подсказками можно, используя только лишь CSS3. Поиск с выпадающим меню на CCS3 – это красивый и удобный пример оформления формы поиска. При фокусе на текстовом поле появляется блок со ссылками, ссылки могут быть подсказками, а могут быть результатами поиска. Еще можно использовать это выпадающее меню ссылок как выбор критерия поиска. Этот сниппет выполнен в стиле iOS, в него входят: блок тултипа, круглые checkbox и стили при наведении. iOS стиль Checkbox – это красивое оформление checkbox на CSS3. Картинка используется только для галочки. В самом коде никакого «чекбокса» нет, это только пример оформления, но никак ни рабочая версия. |
| © 2011 - 2026 in-uGroup · Правила сайта · Обратная связь · Google+ · Youtube · Twitter · Soundcloud
Авторские права и идея создания сайта Bilbao111 Хостинг от uCoz |